Blogger sitenizde kullanabileceğiniz ve eminimdir böyle bir şey arayıp bulamadığınızı tahmin ediyorum.Bu eklentiyi kullanabilmek oldukça kolay ve kullanımı da o kadar kolay ve bir çok farklı amaçla kullanabilirsiniz.
Örneğin;
Ana sayfanızda gadget ekleme yöntemi ile size gelen en çok soruları ekleyerek cevapları ile yayınlayabilirsiniz.
Yada yazılarınız içerisinde de kullanabilirsiniz.
Soru cevap eklentisi renklerini ve tasarımını kod içerisinde bulup değiştirerek kendinize gire editleyerek kullanabilirsiniz.
<SCRIPT LANGUAGE="JavaScript">
function showFAQ(form) {
form.cevap.value = form.question.options[form.question.selectedIndex].value;
}
</SCRIPT>
<form name=faqform>
<table border=1 cellspacing=0 cellpadding=5>
<tr bgcolor="#BEA78B">
<td align=center><font face="verdana,arial" size="-1" color="#000000">
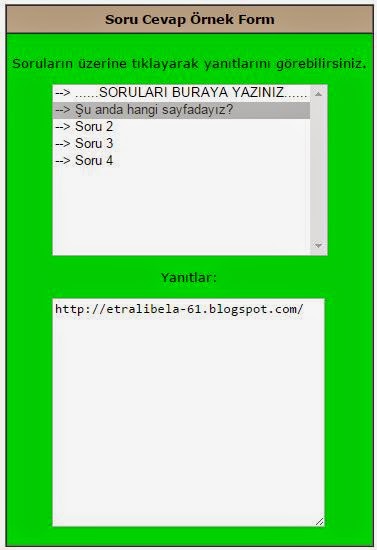
<b>Soru Cevap Örnek Form</b></font></td>
</tr>
<tr bgcolor="#lightyellow"><td><font face="verdana,arial" size="-1"><br>
<center> Soruların üzerine tıklayarak yanıtlarını görebilirsiniz.</center>
<p>
<ul><select size=10 name=question onChange="javascript:showFAQ(this.form);">
<option value="......CEVAPLARI BURAYI YAZINIZ......"> --> ......SORULARI BURAYA
YAZINIZ......
<option value="http://etralibela-61.blogspot.com/"> --> Şu anda hangi sayfadayız?
<option value="cevap 2"> --> Soru 2
<option value="Cevap 3"> --> Soru 3
<option value="Cevap 4"> --> Soru 4
</select>
</ul>
<p align="center">
Yanıtlar:
<p>
<ul>
<textarea name="cevap" rows=15 cols=36 wrap=virtual>
Eklentinin yükseklik ve genişlik boyutlarını kırmızı işaretli yerlerden düzenleyebilirsiniz.
Blogumuza Abone Olun
Yeni Yazılar e-posta Adresinize Gelsin
Not: Gelen Maili Aktif Etmeyi Unutmayınız!

Hiç yorum yok:
Yorum Gönder