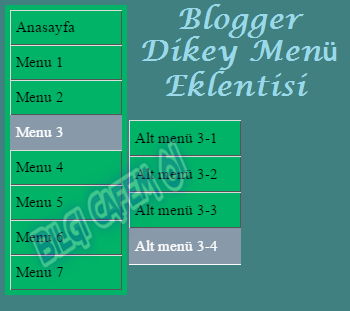
Blogger Dikey Animasyonlu Widget Menü animasyonlu olması sizin bir çok yönden işinizi kolaylaştıracaktır.Yani bu menü sayesinde sitenizde ki bir çok etiketten oluşturduğunuz menüleri yayınlayabilirsiniz.Ayrıca CSS ile tasarlanmış olması yine sizin sitenizde kullantığınız temaya göre renk ve tasarım ölçülerini kendinize göre düzünleyebilirsiniz.
Menünün diğer bir özelliği ise ana menülerde ki açılır alt menüleri çoğaltabilir veya azaltabilirsiniz veya her ana menü başlığına alt menü ekleyebilirsiniz.
Blogger Dikey Animasyonlu Widget Menü eklemek için Gadget ekleme yöntemini kullanacağız böylece fazla kodlarla uğraşmanıza gerek kamayacak.
Kumanda paneli > Yerleşim > Gadget ekle > HTML/Javascript yolunu izleyin
Açılan ekranda ki kutu içerisine altta ki kodları ekleyerek kaydedin.Ve görünmesini istediğiniz yere sürükleyerek bırakın kaydedin.
3.cü menüye kadar açılır alt menü seçenekleri mevcut.Bunları azaltmak veya çoğaltmak için yapacak olduğunuz işlem şöyledir.
<li><a href="#">Menu 1</a>
<ul class="subs">
<li><a href="#">Alt menü 1</a></li>
<li><a href="#">Alt menü 2</a></li>
<li><a href="#">Alt menü 3</a></li>
<li><a href="#">Alt menü 4</a></li>
<li><a href="#">Alt menü 5</a></li>
</ul>
</li>
<li><a href="#">Menu 2</a>
<ul class="subs">
<li><a href="#">Alt menü 2-1</a></li>
<li><a href="#">Alt menü 2-2</a></li>
<li><a href="#">Alt menü 2-3</a></li>
<li><a href="#">Alt menü 2-4</a></li>
<li><a href="#">Alt menü 2-5</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a>
<ul class="subs">
<li><a href="#">Alt menü 3-1</a></li>
<li><a href="#">Alt menü 3-2</a></li>
<li><a href="#">Alt menü 3-3</a></li>
<li><a href="#">Alt menü 3-4</a></li>
</ul>
KODLAR:
<style>
#nav12,#nav ul {
background-color: #00B366;
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav12 {
display: block;
padding: 5px;
position: relative;
width: 112px;
-moz-perspective: 200px;
-ms-perspective: 200px;
-webkit-perspective: 200px;
-o-perspective: 200px;
perspective: 200px;
}
#nav12 ul {
left: -9999px;
opacity:0;
overflow: hidden;
padding: 5px;
position: absolute;
top: -9999px;
-moz-transform: rotateY(70deg);
-ms-transform: rotateY(70deg);
-o-transform: rotateY(70deg);
-webkit-transform: rotateY(70deg);
transform: rotateY(70deg);
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-moz-transition: -moz-transform 0.3s linear, opacity 0.3s linear;
-ms-transition: -ms-transform 0.3s linear, opacity 0.3s linear;
-o-transition: -o-transform 0.3s linear, opacity 0.3s linear;
-webkit-transition: -webkit-transform 0.3s linear, opacity 0.3s linear;
transition: transform 0.3s linear, opacity 0.3s linear;
}
#nav12 li {
background-color: #FFFFFF;
position: relative;
}
#nav12 > li {
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
#nav12 li a {
background-color: #00B366;
border-color: #DDDDDD #555555 #555555 #DDDDDD;
border-style: solid;
border-width: 1px;
color: #000000;
display: block;
font-size: 15px;
padding: 8px 10px 8px 5px;
text-decoration: none;
width:95px;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-webkit-transition: all 0.2s linear;
transition: all 0.2s linear;
}
#nav12 li:hover > a {
background-color: #8899AA;
border-color: #8899AA;
color: #FFFFFF;
}
#nav12 li:hover ul.subs {
left: 114px;
opacity:1;
top: 0;
-moz-transition-delay: 0.3s;
-ms-transition-delay: 0.3s;
-o-transition-delay: 0.3s;
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
-moz-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
#nav12 ul li {
width: 100%;
}
</style>
<div class="container">
<ul id="nav12">
<li><a href="http://etralibela-61.blogspot.com/">Anasayfa</a></li>
<li><a href="#">Menu 1</a>
<ul class="subs">
<li><a href="#">Alt menü 1</a></li>
<li><a href="#">Alt menü 2</a></li>
<li><a href="#">Alt menü 3</a></li>
<li><a href="#">Alt menü 4</a></li>
<li><a href="#">Alt menü 5</a></li>
</ul>
</li>
<li><a href="#">Menu 2</a>
<ul class="subs">
<li><a href="#">Alt menü 2-1</a></li>
<li><a href="#">Alt menü 2-2</a></li>
<li><a href="#">Alt menü 2-3</a></li>
<li><a href="#">Alt menü 2-4</a></li>
<li><a href="#">Alt menü 2-5</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a>
<ul class="subs">
<li><a href="#">Alt menü 3-1</a></li>
<li><a href="#">Alt menü 3-2</a></li>
<li><a href="#">Alt menü 3-3</a></li>
<li><a href="#">Alt menü 3-4</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
<li><a href="http://etralibela-61.blogspot.com/">Menu 7</a></li>
</ul>
</div><br/><a href="http://etralibela-61.blogspot.com/" style="font-size: 3px; text-decoration:none; color: #ffffff;">bilgicafem61</a>
Blogumuza Abone Olun
Yeni Yazılar e-posta Adresinize Gelsin

Hiç yorum yok:
Yorum Gönder